Rabu, 07 Desember 2011
Michael Jackson - Human Nature HD
Liric :
Looking out
Across the nighttime
The city winks a sleepless eye
Hear her voice
Shake my window
Sweet seducing sighs
Get me out
Into the nighttime
Four walls won't hold me tonight
If this town
Is just an apple
Then let me take a bite
chorus:
If they say
Why, why, tell 'em that it's human nature
Why, why, does he do me that way
If they say
Why, why, tell 'em that it's human nature
Why, why does he do me that way
Reaching out
To touch a stranger
Electric eyes are ev'rywhere
See that girl
She knows I'm watching
She likes the way I stare
chorus:
If they say
Why, why, tell 'em that it's human nature
Why, why, does he do me that way
If they say
Why, why, tell 'em that it's human nature
Why, why does he do me that way
I like lovin' this way
I like lovin' this way
Looking out
Across the morning
Where the city's heart begins to beat
Reaching out
I touch her shoulder
I'm dreaming of the street
chorus:
If they say
Why, why, tell 'em that it's human nature
Why, why, does he do me that way
If they say
Why, why, tell 'em that it's human nature
Why, why does he do me that way
Chris Cornell - Like A Stone [Acoustic] - Stripped '06
Lyric :
On a cold, wet afternoon
In a room full of emptiness
By a freeway I confess
I was lost in the pages
Of a book full of death
Reading how we'll die alone
And if we're good, we'll lay to rest
Anywhere we want to go
chorus:
In your house I long to be
Room by room patiently
I'll wait for you there
Like a stone
I'll wait for you there
Alone
On my deathbed I will pray
To the gods and the angels
Like a pagan to anyone
Who will take me to heaven
To a place I recall
I was there so long ago
The sky was bruised
The wine was bled
And there you led me on
Chorus:
Alone
And on I read
Until the day was gone
And I sat in regret
Of all the things I've done
For all that I've blessed
And all that I've wronged
In dreams until my death
I will wander on
chorus:
Alone
Pembuatan Animasi pada Etoys
Saya akan mencoba membuat sebuah animasi dengan menggunakan etoys. Animasi yang saya buat adalah robot anak-anak yang bernama tory. Berikut langkah-langkahnya :
1. Pertama masuk ke aplikasi etoys, di home akan muncul gambar seperti ini

2. Pilih make a project

3. Di bagian toolbar akan muncul tulisan pada pallete dan supplies jika anda ingin memulai membuat objek animasi. Untuk membuat robot, saya memilih pallete
4. Disini, saya menggunakan semua objek bangun 2D yang terdapat di sebelah bawah pallete

5. Saya memulai dengan membuat gambar robot

6. Kemudian saya buat hiasan di tubuh robot

7. Lalu saya beri warna pada background robot dan hiasan-hiasan pada tubuh robot, maka hasilnya seperti dibawah ini

Sekian penjelasan sedikit dari saya mengenai langkah sederhana membuat animasi pada Etoys.Semoga bermanfaat dan selamat mencoba :)
Sumber Referensi :
- http://aditya-yanu.blogspot.com/2011/11/pembuatan-animasi-pada-etoys.html#!/2011/11/pembuatan-animasi-pada-etoys.html
- http://wartawarga.gunadarma.ac.id/2011/11/membuat-sebuah-object-dengan-etoys/
Tutorial Pembuatan Model dengan Blender
Fitur Blender 3D tidak kalah dengan software 3D berharga mahal seperti 3D studio max, maya maupun XSI. Blender 3D memberikan fitur – fitur utama sebagai berikut :
1. Interface yang user friendly dan tertata rapi.
2. Tool untuk membuat objek 3D yang lengkap meliputi modeling, UV mapping,
texturing, rigging, skinning, animasi, particle dan simulasi lainnya, scripting, rendering, compositing, post production dan game creation.
3. Cross Platform, dengan uniform GUI dan mendukung semua platform. Blender 3D bisa anda gunakan untuk semua versi windows, Linux, OS X, FreeBSD, Irix, Sun dan sistem operasi yang lainnya.
4. Kualitas arsitektur 3D yang berkualitas tinggi dan bisa dikerjakan dengan lebih cepat dan efisien.
5. Dukungan yang aktif melalui forum dan komunitas
6. File Berukuran kecil
7. Gratis
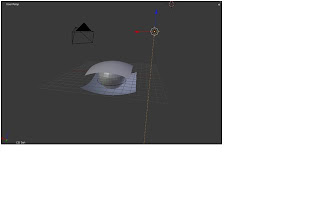
Selanjutnya, saya akan membuat model sederhana dengan menggunakan blender, yaitu menunjukkan objek-objek yang terdapat dalam blender seperti objek-objek dalam mesh, curve, survace, metaball, dll. Pertama-tama buka aplikasi blender, maka secara otomatis dalam window 3D diagram akan muncul objek mesh cube, camera, dan force field force seperti dibawah ini.

Kemudian, menambahkan objek-objek yang tersedia dengan klik add pada bagian atas kiri blender. Disitu akan ada banyak pilihan objek yang bisa dipilih dan dibuat suatu 3D animasi dengan memodifikasinya. Disini saya akan menghapus objek cube dan force, kemudian memasukkan objek yang lain dan menggabungkannya.
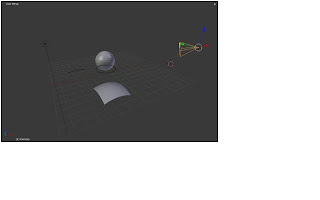
Cara menghapus objek dengan klik kanan pada objek,lalu klik delete pada object tools blender. Berikut adalah objek-objek yang saya gunakan dalam blender

Kemudian, saya coba untuk menggabungkan objek-objek bangun ruang dan garis-garisnya dengan menggunakan join.Namun sebelumnya setiap objek dipindahkan dahulu posisinya ke posisi yang saling berkaitan agar dapat di-join. Pemindahan posisi dapat dilakukan dengan mengarahkan objek berdasarkan posisi x,y, dan z nya. Agar lebih mudah, gunakan scroll. Drag kanan objek yang ingin dipindahkan, lalu pinadahkan objek. Pemindahan objek dilakukan dari berbagai sudut agar posisi objek benar-benar barada pada posisi yang tepat. Dengan mouse, drag scroll lalu atur arah pandang objek dari berbagai sisi. Jika tidak menggunakan mouse, gunakan angkan 2,4,6, dan 8 sebagai arah pandang. Setelah objek di drag, drop objek dengan meng-klik kiri mouse, maka objek akan berpindah. Posisi camera dan lamp-sun juga bisa dipinadahkan, agar terlihat posisi objek beserta arah cahaya dan bayangan pada saat di-render. Ukuran, rotasi objek juga dapat dilakukan dengan menekan ctrl+alt(s),(r) pada objek.
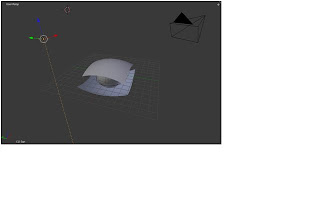
Objek-objek yang telah saya buat lalu di-join beserta dengan posisi camera dan sun terlihat seperti dibawah ini

Posisi objek dari berbagai sudut


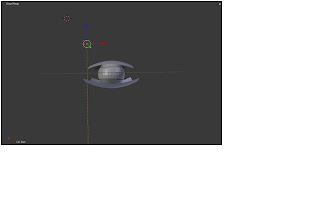
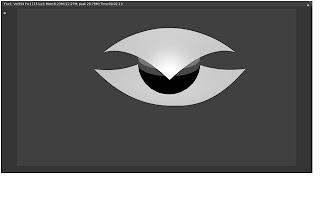
Sehingga hasil model animasi yang telah dibuat pada saat melakukan render adalah sebagai berikut

Sumber Referensi :
- http://tutorialblender3d.blogspot.com/2009/01/tentang-blender-3d.html
Sabtu, 12 November 2011
Keterekaitan Budaya dan Desain Grafis

Kali ini saya akan membahas sedikit tentang keterkaitan antara Desain Grafis dengan Budaya.
Desain Pemodelan Grafis adalah suatu ilmu yang mempelajari tentang membuat dan menciptakan obyek baru berupa seni terapan, arsitektur, dan berbagai pencapaian kreatif lainnya yang direkayasa perangkat lunak merupakan suatu hal yang dilakukan di tahapan awal untuk pembuatan,penyimpanan,dan manipulasi model dan citra.
Budaya atau Kebudayaan adalah pengetahuan yang berhubungan dengan ide atau gagasan yang terdapat dalam pikiran manusia dan didalamnya terkandung pengetahuan, kepercayaan, kesenian, moral, hukum, adat istiadat, dan kemampuan-kemampuan lain yang didapat seseorang sebagai anggota masyarakat sehingga dalam kehidupan sehari-hari, kebudayaan itu bersifat abstrak.
Perwujudan Kebudayaan meliputi seluruh benda yang di buat oleh manusia berdasarkan akal pikiran dari manusia tersebut dan di realisasikan dengan bentuk atau wujud berupa benda, pola-pola perilaku, bahasa, peralatan hidup, organisasi sosial, religi, seni, dan lain-lain dengan tujuan untuk membantu manusia itu sendiri.
Faktor budaya memberikan pengaruh paling luas dan dalam pada perilaku konsumen.
Setiap kebudayaan terdiri dari sub-budaya – sub-budaya yang lebih kecil yang memberikan identifikasi dan sosialisasi yang lebih spesifik untuk para anggotanya. Sub-budaya dapat dibedakan menjadi empat jenis: kelompok nasionalisme, kelompok keagamaan, kelompok ras, area geografis. Banyak subbudaya membentuk segmen pasar penting dan pemasar sering kali merancang produk dan program pemasaran yang disesuaikan dengan kebutuhan konsumen.
Contoh lambang agama Shinto di bawah ini Yin dan Yang menggunakan grafis warna hitam dan putih dalam mengaplikasikan simbolnya, yang bermakna kebaikan dan keburukan merupakan suatu keseimbangan.

Dari segi seni, hubungan Desain grafis dengan kebudayaan di Indonesia sangat banyak salah satunya adalah Wayang Kulit. Wayang kulit sebenarnya sudah lama ada di Indonesia terutama di jawa. Wayang kulit sebenarnya adalah cerita narasi yang terkandung makna dengan wayang sebagai objek ceritanya.

Desain tak kan lepas dari manusia buktinya dari zaman dahulu hingga sekarang banyak sekali karya-karya yang telah dibuat. Dahulu manusia-manusia prasejarah sudah mengenal desain buktinya terdapat lukisan-lukisan didinding yang menggambarkan kehidupan mereka dizaman dahulu. Karena orang-orang dahulu lebih paham terhadap gambar-gambar/symbol-simbol karena pada waktu itu belum terdapat tulisan-tulisan. Tulisan sendiri pun muncul berawal dari symbol symbol yang baru berubah menjadi huruf-huruf atau tulisan. Termasuk alphabet yang ada sekarang pada awalnya tulisan tersebut berasal dari symbol-simbol zaman dahulu.

Bangunan –bangunan dahulu pun sudah memiliki desain yang unik dan simetris.




Terimakasih sudah membaca. Semoga artikel ini bermanfaat
Sumber Referensi :
1. http://aditya-yanu.blogspot.com/2011/10/hubungan-desain-pemodelan-grafik-dengan.html#!/2011/10/hubungan-desain-pemodelan-grafik-dengan.html
2. http://lutfiprayudi03.wordpress.com/2011/11/04/hubungan-desain-pemodelan-grafik-dengan-budaya/
Bidang Ilmu dan Contoh IMK
Bidang Keilmuan yang digunakan untuk membuat antarmuka yang baik :
1. Psikologi dan ilmu kognitif.
Sebagai perancang sistem kita harus dapat mengetahui dan memahami sifat dan kebiasaan baik, persepsi & pengolahan kognitif, serta ketrampilan motorik pengguna agar dapat menjodohkan mesin dengan manusia sehingga dapat bekerjasama.
2. Ergonimi.
Berhubungan dengan aspek fisik untuk mendapatkan lingkungan kerja yang nyaman bagi pengguna yang biasanya menggunakan komputer dalam waktu lama, misal : bentuk meja & kursi kerja, layar tampilan, bentuk keyboard, posisi duduk, pengaturan lampu, kebersihan tempat.
3. Sosiologi.
Mengenai struktur sosial suatu masyarakat yaitu pengaruh sistem manusia-komputer dalam struktur sosial,tentang kekhawatiran manusia akan terjadinya pengambil alihan pekerjaan mesin/ komputer /otomatisasi. Misal adanya PHK karena adanya otomasi kantor.
4. Ilmu Komputer dan Teknik Elektronika.
Merupakan aspek yang berhubungan dengan hardware dan software yang dapat memberikan kenyamanan terhadap pengguna, seperti memberikan kerangka kerja untuk dapat merancang sistem HCI. Kriteria interface software yang bagus yaitu mudah dioperasikan, mudah dipelajari, dan user merasa puas dengan karyanya.
5. Linguistik.
Merupakan cabang ilmu yang mempelajari tentang bahasa. Untuk melakukan dialog diperlukan sarana komunikasi yang memadai berupa suatu bahasa khusus, misal bahasa grafis, bahasa alami, bahasa menu, bahasa perintah.
6. Perancangan grafis dan tipografi.
Memanfaatkan gambar sebagai sarana dialog yang cukup efektif antara manusia dan komputer.
7. Antropologi.
Pandangan mendalam tentang cara kerja berkelompok yang masing-masing anggotanya diharapkan memberikan kontribusi teknologi pengetahuan sesuai dengan bidangnya masing-masing.
Berikut contoh IMK :
- Seorang Programmer membuat sebuah program dengan menggunakan beberapa form. Form pertama misalnya berisi transaksi penjualan barang, kemudian dia membuat beberapa tombol dengan nama New, Save, Edit, Delete. Kemudian pada form kedua misalnya berisi transaksi pembelian barang, programmer tersebut membuat beberapa tombol dengan nama Baru, Simpan, Koreksi, Hapus.
Dari contoh diatas terlihat bahwa penamaan tombol-tombol tersebut pada beberapa form berbeda dan tidak konsisten. Dan untuk sebuah program hal ini tidaklah baik.
- Sebuah komputer lengkap dipasang pada sebuah tempat yang tidak nyaman bagi seorang user yang menggunakan. Atau keyboard yang digunakan pada komputer tersebut tombol-tombolnya keras sehingga susah untuk mengetik sesuatu.
Contoh-contoh diatas merupakan beberapa hal mengapa kita membutuhkan mempelajari mata kuliah Interaksi Manusia dan Komputer.
Media antarmuka manusia dan komputer sendiri terbagi menjadi 2 macam, yaitu:
- Media Tekstual
Adalah ”bentuk sederhana dialog atau komunikasi antara manusia dan komputer yang hanya berisi teks dan kurang menarik”.
Salah satu contoh antarmuka manusia dan komputer berbentuk teks yang menggunakan bahasa pemrograman PASCAL adalah readln dan writeln. Statement readln akan menunggu pemasukan data yang diminta oleh komputer sedangkan statemen writeln digunakan sebagai sarana untuk menampilkan hasil yang telah diproses oleh komputer.
- Media GUI (Graphical User Interface)
Adalah ”bentuk dialog atau komunikasi antara manusia dan komputer yang berbentuk grafis dan sangat atraktif”.
Contoh antarmuka manusia dan komputer yang berbentuk grafis menggunakan pemrograman visual (Visual Basic, Visual Foxpro, Delphi dan lain-lain).
Demikian yang dapat saya jelaskan mengenai bidang ilmu beserta contoh IMK. Terimaksih
Sumber Referensi :
1. http://yusriel.wordpress.com/2008/09/18/pertemuan-1-interaksi-manusia-dan-komputer/
2. http://nshafitri-imk.blogspot.com/
Interaksi Manusia dan Komputer
IMK adalah suatu sistem interaksi yang mampu memenuhi kebutuhan tugas user dengan baik (perpaduan seni dan sains secara menyeluruh). Mekanisme interaksi antara user dengan paket word processing yang banyak digunakan, umumnya berbasis menu dan dikelompokkkan untuk merefleksikan fungsi yang dilakukan submenu tersebut. IMK melibatkan desain, implementasi dan evaluasi system interaktif dalam konteks tugas dan pekerjaan user.
IMK banyak dijumpai dalam kehidupan sehari-hari,terutama di zaman yang penuh dengan teknologi saat ini. Interaksi manusia dan komputer melibatkan disiplin ilmu yang mempelajari hubungan antara manusia dengan komputer yang meliputi perancangan, evaluasi, dan implementasi antarmuka pengguna komputer agar mudah digunakan oleh manusia. Sedangkan interaksi manusia dan komputer sendiri adalah serangkaian proses, dialog dan kegiatan yang dilakukan oleh manusia untuk berinteraksi dengan komputer secara interaktif untuk melaksanakan dan menyelesaikan tugas yang diinginkan.
Interaksi bisa dikatakan dialog antara user dengan komputer. Model atau jenis interaksi, antara lain :
1. Command line interface (perintah baris tunggal)
contoh : unix, linux, dos
2. Menu (menu datar dan menu tarik)
contoh : hampir semua software menggunakan menu
3. Natural language (bahasa alami)
contoh : bahasa pemrograman terstruktur (belum objek)
4. Question/answer and query dialogue
contoh : mysql, dbase interaktif, dll
5. Form-fills and spreadsheets
contoh : excel, lotus, dll
6. WIMP
- Windows Icon Menu Pointer
- Windows Icon Mouse Pulldown Menu
Yang termasuk komponen WIMP : button, dialogue boxes, pallettes, dll.
Tujuan dari IMK adalah untuk menghasilkan system yang dapat berfungsi dengan baik. Jadi system tersebut bersifat usable (bermanfaat) dan safe (aman). Para perancang antarmuka manusia dan komputer berharap agar sistem komputer yang dirancangnya dapat bersifat akrab dan ramah dengan penggunanya (user friendly). Sistem tersebut bisa untuk mengembangkan dan meningkatkan keamanan, utilitas, ketergunaan , efektifitas dan efisiensinya. Sistem yang dimaksud tidak hanya pada perangkat keras dan perangkat lunak, tetapi juga mencakup lingkungan secara keseluruhan, baik itu lingkungan organisasi masyarakat kerja atau lingkungan keluarga.Utilitas yang dimaksud mengarah kepada fungsionalitas sistem atau sistem tersebut dapat meningkatkan efektifitas dan efesiensi kerjanya.
IMK merupakan subyek multi disiplin yang melibatkan berbagai bidang ilmu antara lain:
1. Psikolog dan Ilmu Kognitif.
2. Ergonimi.
3. Sosiologi.
4. Ilmu Komputer dan Teknik Elektronika.
5. Linguistik.
6. Perancangan grafis dan tipografi.
7. Antropologi.
Demikian yang saya dapat sampaikan mengenai IMK, manfaat dan tujuan, serta bidang ilmu yang menggunakan IMK. Semoga isinya dapat bermanfaat bagi para pembaca. Terimakasih
Sumber Referensi :
- http://dwizeru.wordpress.com/2011/10/02/imk/
- http://nshafitri-imk.blogspot.com/
Sabtu, 15 Oktober 2011
Contoh Kasus Penggunaan Grafik Berbasis Bitmap dan Vektor
A. Contoh kasus penggunaan vektor
Seorang design grafis membuat sebuah logo perusahaan. Designer menggunakan basis vektor untuk membuat logo tersebut karena gambar vektor menggabungkan titik dan garis untuk menjadi sebuah objek, sehingga gambar tidak menjadi pecah sewaktu diperbesar atau diperkecil, tidak seperti gambar Bitmap. Contoh gambar seperti logo sering dipakai di media cetak, dipublikasikan di baner, dan keperluan lainnya,sehingga agar gambar tidak pecah dalam pencetakan (print) dan pengukuran size gambar maka seorang designer memakai basis vector. Kesimpulannya adalah kualitas vektor tidak bergantung kepada resolusi gambar.

B. Contoh kasus penggunaan bitmap
Seorang photographer yang ingin memberi efek pada hasil jepretan fotonya agar tampak lebih indah dan menarik.Pada kasus ini fotografer otomatis menggunakan software yang berbasis bitmap karena gambar foto direpresentasikan dalam ribuan titik warna-warni yang membentuk suatu pola dan dengan format bitmap. Dengan adanya software tersebut, seorang photographer melakukan olah ulang atau retouching pada foto atau gambar sehingga gambar yang dihasilkan bisa seperti yang dikehendaki dengan efek visual yang menarik dan tidak monoton.
Contoh Gambar
Pada gambar di bawah ini, phptografer menggunakan contrast agar gambar foto terlihat lebih tajam.

Sumber Referensi :
1. http://toniasui.wordpress.com/2011/09/26/contoh-kasus-kapan-menggunakan-bitmap-kapan-menggunakan-vektor-dpg13/
2. http://apocalypse-ciel.blogspot.com/2011/09/contoh-kasus-penggunaan-bitmap-dan.html
Kamis, 13 Oktober 2011
Proses Konversi File Bitmap - Vektor dan sebaliknya
Sebelum melakukan proses konversi file dari vector ke bitmap begitu pula sebaliknya, terlebih dahulu akan saya jelaskan perbedaan dari kedua basis grafik. Seperti yang telah dijelaskan pada tulisan saya mengenai metode pemodelan grafik sebelumnya, bahwa vektor dan bitmap adalah kumpulan grafik sebagai cara untuk menyajikan data secara ringkas dalam pemetaan gambar yang menghubungkan antara 2-3 entitas (2D dan 3D). Vektor yang merupakan perkembangan dari sistem grafis bitmap (digital), tidak tergantung pada banyaknya pixel penyusunnya dan kondisi monitor karena tampilan vektor tersusun atas garis-garis. Sedangkan bitmap disusun dari pixel, dot, titik, atau point koordinat. Berikut ini adalah perbedaan antara grafik vector dengan grafik bitmap.
Grafik berbasis vector :
- Ruang penyimpanan untuk objek gambar lebih efisien.
- Objek gambar vektor dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya
- Ukuran File yang dihasilkan kecil
- Tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konversi objek gambar tersebut dari format bitmap.
Grafik berbasis bitmap :
- Dapat ditambahkan efek khusus tertentu sehingga dapat membuat objek tampil sesuai keinginan
- Dapat menghasilkan objek gambar bitmap dari objek gambar vektor dengan cara mudah dan cepat
- Kualitas grafis bergantung dari banyaknya pixel yang didapat dari objek berbasis bitmap yakni akan terlihat pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
- Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya, khususnya ketika objek gambar diperbesar
Melakukan konversi file dilakukan karena baik grafik berbasis vector maupun bitmap sama-sama memiliki kekurangan dan kelebihan dalam ukuran kualitasnya. Alasan melakukan konversi file antara lain :
- Perbaikan bentuk hasil bitmap yang kurang baik,sehingga file dikonversikan ke vector
- Konversi ke vector dilakukan untuk mencoba mempertegas sebuah gambar yang kualitasnya line nya pecah karena berformat bitmap / hasil perbesaran dari gambar lain
- Tidak bisanya vektor melakukan gradasi warna sebaik bitmap sehingga dilakukan konversi file dari vector ke bitmap
Proses Konversi
Berdasarkan referensi yang saya dapat, proses konversi dari vector ke bitmap maupun sebaliknya dapat dilakukan,baik dengan cara konversi manual atau dengan cara program instan.Berikut adalah proses konversinya :
1. Vektor ke Bitmap
Cara Manual :
Program Instan :
2. Bitmap ke Vektor
Sumber referensi :